업무관리 속도·편의성 ↑… '캔버스' 기술 적용 매력
역동적 화면 표현 가능… 현대차·jTBC 등 구축
역동적 화면 표현 가능… 현대차·jTBC 등 구축


◇ 토마토시스템 '엑스빌더5'
웹을 떠나 비즈니스 솔루션을 개발한다는 것은 이제 생각하기 어렵다. 그러나 웹에서 프로그래밍하는 데는 많은 난관이 따른다. HTML이 등장해 업그레이드를 거듭하면서 2014년 10월 HTML5 표준이 발표됐고 웹에서 개발이 한결 편해졌다. 하지만 HTML5를 이용해 보다 우수한 비즈니스 UI 툴을 제공하는 것은 별개의 일이고 또 쉬운 일도 아니다.
이전 HTML4에 비해 비약적으로 확장된 표준 기능들을 담고 있는 HTML5 기반의 비즈니스 UI 솔루션이 등장한 것은 1년밖에 되지 않았다. 새로 도입된 기능들을 어떻게 기업 UI 개발에 적용해 개발 생산성과 편의성을 높일 것인가 하는 고민은 현재도 진행 중이다. 토마토시스템(대표 이상돈)은 HTML5 기반의 차세대 UI 플랫폼 '엑스빌더5'(eXBuiler5)를 지난해 발표하고 기업, 금융, 공공 분야 공급을 빠르게 늘리고 있다.
엑스빌더5는 이전 버전(eXbuilder3)에 HTML5 사양을 추가한 제품으로 안정성, 개발 생산성, 확장성이 뛰어나다. 발표하자마자 기존 솔루션과의 유연한 확장성과 운용 편이성, 풍부한 표현력 등으로 빠르게 레퍼런스를 확보해가고 있다.
토마토시스템 정병재 부사장(연구소장·사진)은 "HTML5 기반의 웹 표준을 적용한 UI·UX 툴로서는 엑스빌더5가 국내 유일한 솔루션"이라며 "최근 엑스빌더5로 개발 완료한 '현대자동차 MRO 부문 구매시스템 구축 사업'은 HTML5의 최신 기능이 풍부하게 구현돼 업무관리 속도와 편의성, 안정성이 입증됐다"고 밝혔다.
토마토시스템은 현대차 외에도 최근 각 대학의 서비스플랫폼과 jTBC미디어컴 광고 관리시스템 구축 사업 등을 성공적으로 구축 완료한 바 있다. jTBC미디어컴 광고 관리시스템은 업무 증가와 효율성 향상 필요에 따라 HTML5이 갖고 있는 캔버스 기반의 UI는 물론 플래시 이상의 강력한 애니메이션 표현 등이 들어가 역동적 화면을 제공했다.
엑스빌더5로 제작된 자동차보험 데모 사이트는 개발 편의성과 생산성, 확장된 기능들로 인해 업계에 화제가 되기도 했다. 정 부사장은 "HTML5로 제작된 한 보험사의 플랫폼을 보고 모 보험사가 똑같이 만들어 달라는 부탁을 해오기도 했다"며 "비즈니스 툴을 개발하는 데에는 무턱대고 많은 인력과 불필요한 요소를 동원해 성능 저하를 유발하지 말고 풍부한 UI를 제공하면서도 속도와 안정성을 갖춘 솔루션을 도입해야 한다"고 말한다.
엑스빌더5는 비즈니스 툴 개발에서 요구하는 거의 모든 미덕을 갖추고 있다고 해도 과언이 아니다. 웹 개발 최신 확장 표준인 HTML5을 바탕으로 하고 있기 때문이다. HTML5의 캔버스(Canvas) 기능은 웹에서 2차원 그래픽을 그리기 위한 API는 물론 각종 객체를 회전, 변환하고 그리디언트(변화도) 이미지 생성 등 각종 효과를 담은 API를 제공한다.
2차원 벡터 그래픽 표현 마크업을 HTML에 삽입할 수 있는 스케일러블 벡터 그래픽스(SVG; Scalable Vector Graphics) 기능과 인터넷 단절 시에도 데이터 캐싱으로 웹 응용을 정상적으로 할 수 있도록 해주는 오프라인 웹 애플리케이션, 다양한 표준 SQL을 사용해 질의할 수 있는 데이터베이스를 위한 API 제공, 웹 사이트 정보를 사용자 PC에 저장하고 웹 클라이언트 데이터를 영구적으로 저장하는 웹 스토리지 및 로컬 스토리지, 웹 응용을 위한 쓰레드(Thread) API를 제공하는 웹 워커 기능과 웹상에서 양방향 통신이 가능한 API를 제공하는 웹 소켓 기능 등 웹에서 이뤄지는 모든 개발 활동을 보다 편리하고 안정적이며 신속하게 지원한다.
특히 눈에 띄는 기능이 캔버스다. 캔버스는 HTML5 구성요소 중 하나로 이미지 프로세싱이 가능하다. 동적인 그래픽 렌더링을 스크립트로 제어할 수 있는 등 화려한 화면을 제공한다. 엑스빌더5는 캔버스 기술을 이용해 자유로운 스타일로 화면 표현이 가능하며 어떤 브라우저나 기기에서도 동일한 결과물을 보장한다. 또한 DOM(Document Object Model; 문서객체모델)을 빠르게 갱신할 때 나타났던 심각한 성능저하를 해결했다. HTML 이전 버전의 약점이었던 DOM 구조를 탈피한 것이다. 엑스빌더5는 UI 표현이 캔버스로 되기 때문에 플렉스(Flex)와 같은 강력한 애니메이션 표현도 가능하다. 따라서 역동적으로 화면을 구성할 수 있다. 특히 대시보드 구성에 탁월한 기능을 발휘한다. 각각의 대시보드에 들어가는 컴포넌트를 위지위그 방식으로 편집해 화면을 빠르게 구성할 수 있다.
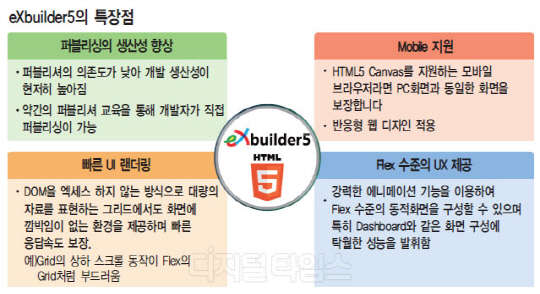
한마디로 엑스빌더5의 특징은, △퍼블리셔 의존도를 낮춰 퍼블리싱의 생산성을 대폭 향상했고 △DOM을 액세스 하지 않는 방식으로 신속한 UI 렌더링을 실현했으며 △강력한 애니메이션 기능을 이용해 플렉스 수준의 UX를 제공하고 △HTML 캔버스를 지원하는 모바일 브라우저라면 모바일에 PC와 동일한 화면을 보장하는 모바일 지원 능력을 갖춘 점이라고 정리할 수 있다.
정 부사장은 "엑스빌더5는 플래시나 MS 실버라이트를 대체할 수 있는 차세대 기업 UI 플랫폼"이라며 "기존 UI 플랫폼의 성능저하와 표현의 한계를 뛰어넘는 UI·UX 기술의 미래"라고 말했다.
이규화 선임기자 david@
[ 저작권자 ⓒ디지털타임스, 무단 전재 및 재배포 금지 ]